Zoe the Tour Guide interface and physical prototype model.
project context
What is Zoe?
The goal for this project* is to create a self-guided tour assistant for zoos to create an interactive experience for visitors: the device will help people navigate the zoo by providing directions, act as a camera where they can take snapshots of the zoo animals, display information about a specific species, and process their photos after their visit.
This project will iterate on my first physical prototyping project, the Portable Pest Control, which was a tool for pet owners to help comb out and identify any invasive bugs (fleas or ticks) on their pet. The difference in this project is that it focuses on identifying a broader scope of animals through pictures. The goal for this project is evaluating the usability and feasibility of a product through the combination of two different prototyping methods: Physical prototyping and Voice User Interface (VUI) design.
* This project is for a final submission in HCDE 451: Physical Prototyping.
Date / Project Time
A two-week long project for HCDE 451: Physical Prototyping.
Tools Used
iMovie, LucidChart, Cardboard, Paper, Procreate & iPad
Role
Designer
Skills
Paper prototyping, Video Prototyping, Physical Prototyping, VUI Design
Concept
Sketches
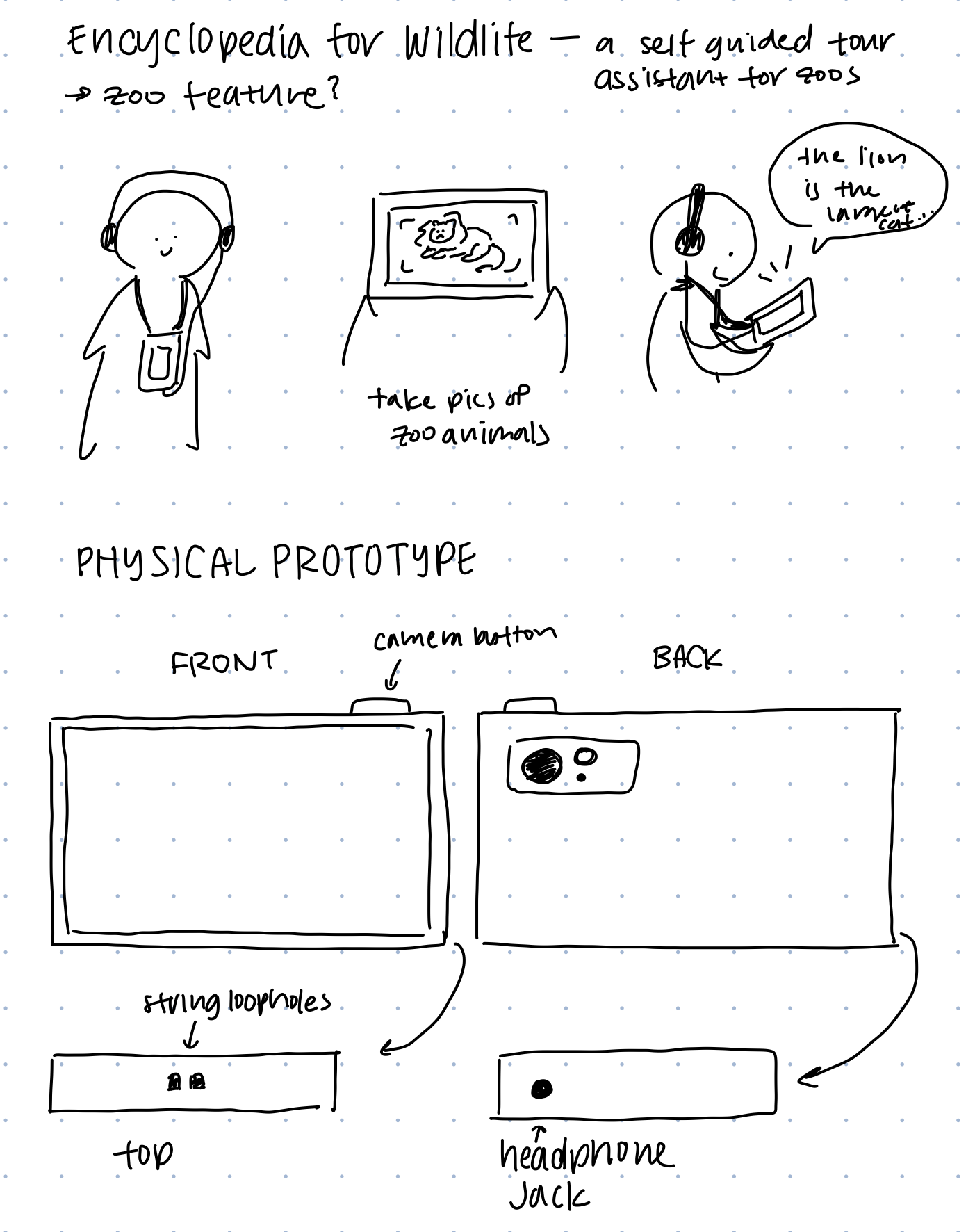
Below are my sketches for Zoe: similar to the Pokedex, the original concept for this project would be a device that scans any sort of wildlife (bugs, plants, animals, etc.) and provide an overview of those animals on an interface. However, I scrapped this idea because I wanted my project to be more meaningful, which brings me to my next iteration of sketches for Zoe.
Concept
More Sketches
I wanted the physical form of the device to be similar to that of a tablet, but also have the ability to capture photos so I added a button at the top. The front of the device would have a screen to display any information like a map of the zoo, or about a particular species. When not in use, Zoe will display the home screen and advise users to turn to use the camera feature based on a pick-up gesture.


Physical prototype
Prototype
For my physical prototype, I used two chipboard sheets to create the frame of the box. Using tape, I stuck together the edges of one of the sheets to add dimension to the prototype. With the smaller squares of chipboard sheets, I created the lens of the camera and glued them on to the back of the prototype, drawing outlines and a button on the top of the prototype with a sharpie. With my boxcutter, I cut two spaces where I would loop a shoelace through to create a strap for people to wear the device.
Home Screen + Navigation
These are the two screens that a user would see upon receiving their Zoe device: The home screen and the navigation/map of the zoo.
Tapping the home screen would prompt the VUI to start, and ask where the user would like to go.
The map or navigation of the zoo helps visually show the user's current location and, if they asked Zoe where a specific exhibit is, the destination of where they'd like to go next.
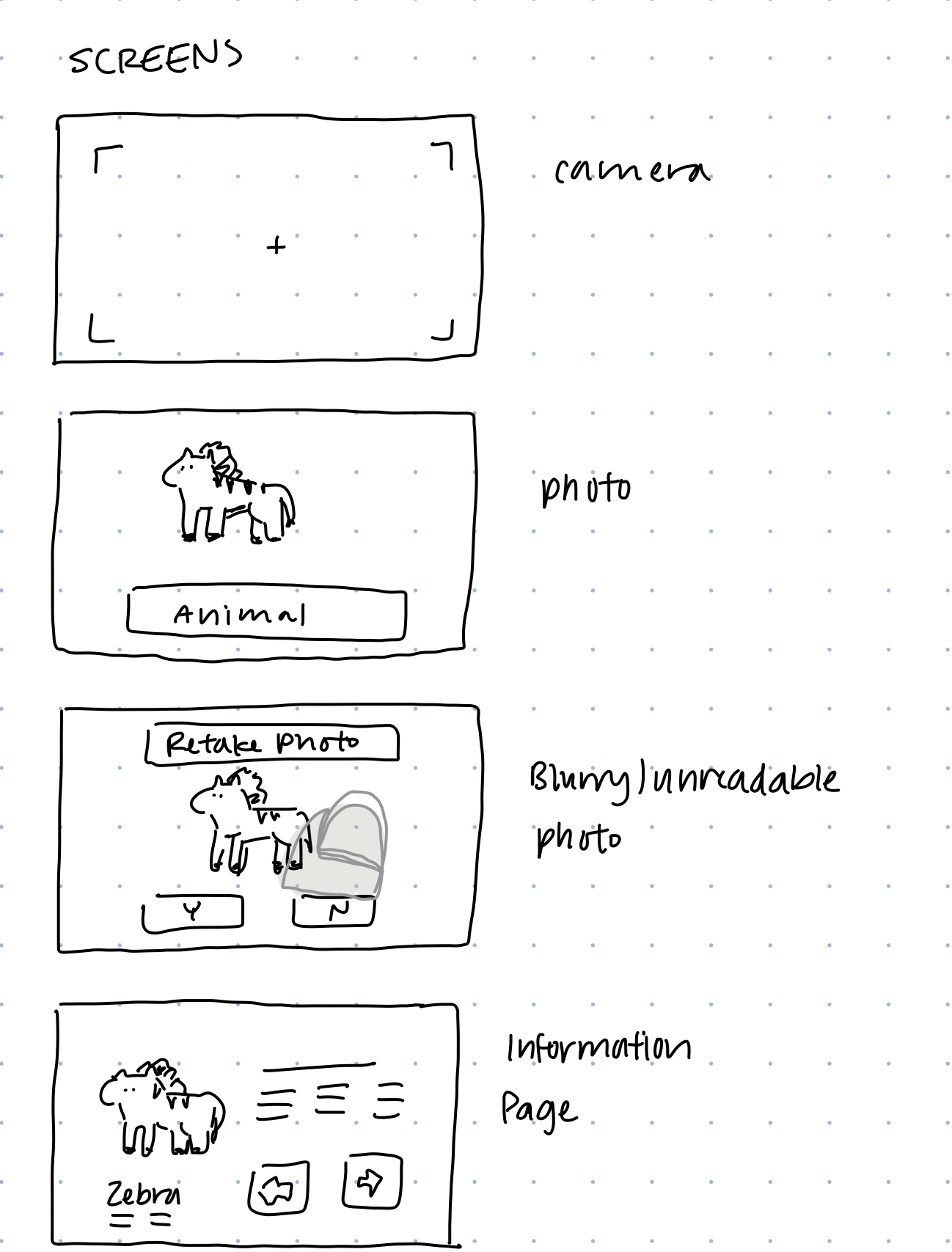
Camera Feature
The camera is located at the back of the device. When a user sees an animal, they can click the camera button to take a photo. If they are holding the camera in the wrong orientation, Zoe will prompt them to rotate the device to use the camera.
Species Display
After taking an image of the animal, Zoe will process the ID of the species, find information about the particular animal through an online encyclopedia, and report back fast facts about the species.
VUI design
Voice User Interface Prototype
Zoe is unique from my first physical prototype in that it works as a voice assistant as well. Thus, I outlined three key tasks/scenarios for my VUI design:
1. Finding directions to see a specific animal exhibit
2. Reading an animal’s information aloud after taking a picture
3. Receiving photos at the end of the tour session
I used the Text-to-Speech tool (https://ttstool.com/) to help create audio clips for a combination of Task 1 and 2, but specifically for a red panda exhibit. These audio clips can be shown in the demo video at the end of this process blog. I also noted some of the usability adjustments that should be made for Zoe’s conversations in order to prepare for any error handling with users.
Finding directions to see a specific animal exhibit
User
Hey Zoe, where are the Sea Lions?
Zoe
Okay, looking up directions to the Sea Lions exhibit.
Zoe
The Sea Lions are a 10 minute walk from your current location. Would you like the directions to this exhibit?
User
Okay.
Zoe
One moment.
Keep walking straight for about 4 minutes, then take a left from the polar bears’ exhibit. You will arrive at your destination in around 5 minutes.
[Pause]
Would you like me to repeat the directions?
User: No thanks!
Reading an animal’s information aloud after taking a picture
[User takes a photo of a Polar Bear]
Zoe
This is Kuma. Kuma is a Polar Bear, which is a marine mammal that inhabits the sea ice in the Arctic region of the Northern Hemisphere. ... The polar bear sits at the top of the food chain in this cold, harsh environment.
Would you like to hear more about the polar Bear?
User
Yes!
Zoe
Polar bears can weigh up to 750-kilograms, or 1,550 pounds, and can stand up to 3-metres tall. Their average lifespan is 25 years.
[pause]
A polar bear’s diet consists mostly of the fat of seals that share the region with them. Here at the Woodland Park Zoo, our polar bears get a meat-based carnivore diet, dog kibble, trout and other fish, as well as root vegetables and lettuce as treats.
---
Receiving photos at the end of the tour session
Zoe
Thank you for visiting the [Zoo], this is the end of the tour. Would you like to save the photos that you took today?
User
Yes!
Zoe
Please visit our kiosk at the souvenir shop to purchase physical copies of your photos, otherwise, I could send you a digital copy via email or text.
Would you like a digital copy of your photos?
User
Yes please.
Zoe
Please enter either your email or phone number using the screen.
[User enters information]
Zoe
Thank you. We will send your photos out as soon as you drop off the device before you leave [zoo]. We hope you enjoyed your visit.
reflection
Analysis
After creating my physical prototype, I worked on recreating one of my scenarios as shown in my demo video that features the camera feature and information display of the Zoe prototype.
I also brought in one participant in my household and evaluated the usability and desirability of the prototype. I also did a brief table read with the same participant for the VUI and recorded some of the suggestions made.
Usability
During my usability testing, I asked my participant to walk through a scenario where she would take a picture of an animal (in her case, a red panda doll) to learn more information about it. In that test, I was measuring if there were any errors in handling the device, and followed up with how she felt about the experience (i.e. “What did you think about taking a photo?”, “Do you see yourself using this product in a zoo?”). Because I did not have my audio clips ready at the time, I was narrating over the experience. Something I noticed during this usability test was that the user flipped the camera around incorrectly and corrected themselves by turning it 180°, so perhaps having a clearer indicator of where the camera is located could help with future usability improvements.
For the VUI portion of this project, I conducted table reads with the same participant. While task 1: Finding directions to see a specific animal exhibit and task 2: Reading an animal’s information aloud after taking a picture handle user errors through pauses and following up with questions, I noted a few more errors that Zoe should handle during a conversation with the user:
· Clarification for VUI → Zoe: I’m not sure I understand your question. Can you repeat that?
· Suggestion for VUI → Zoe: We do not have those animals at our zoo. Would you like to visit another exhibit instead?
· Clarification for User → Zoe: You can ask me to ___ or ___, instead.
· Suggestion for User → Zoe: There is a lot of traffic currently at the ___ exhibit. Would you like to visit another one instead?
Feasibility
In terms of feasibility, I think that the implementation of this prototype may be difficult in that it relies heavily on the presence of the zoo animals in order to be effective. Reflecting back on my previous experiences at zoos, there were times where some exhibits did not have any animals out in the open, and if they were, it would be difficult to get up close and take clear photos of them because of the large crowds surrounding it.
One suggestion I received was that there could be some sort of AR/VR component to this prototype that could help make up for the lack of an animal presence. Something my participant brought up that I had not thought of before was having some interaction with the plaque of information of a specific species that the zoos have near the exhibit, perhaps something along the lines of a QR code.
Desirability
After the test, my participant mentioned that this device reminded her of an audio tour guide provided from a museum. She especially liked the camera and interface feature of the prototype and thought that it added a nice touch to the audio tour guide experience. Overall, I think that this prototype could help provide a more immersive experience for visitors at zoos.
Takeaways
I really enjoyed the concept of this project because I was able to iterate on my first-ever prototype in this class and add more of a purpose to it. If I had more time to work on this project, I would have loved to try and implement some sort of circuit or arduino components to it to add more life to the prototype (LEDs, OLED display, etc). If I had the resources, I would also consider exploring different mediums to make my prototype (wood, reusable plastics, fabrics). Looking back on my experience throughout this quarter as a whole, I’ve seen a lot of improvement in the way I approach problem solving, evaluating the pros and cons of each prototyping method, and even little things like the way I edit videos has changed.
Video Demo
Below is a video prototype of Zoe the Zoo Guide's features.